30-Day Money Back
Contact us within 30 days and we'll give you a full refund. Checkout our refund policy here
Magezon guarantee all products have to meet the requirement of developing extensions according to Extension Quality Program on Magento Marketplace. The program is powered by Magento expertise, development guidelines, and verification tools.
Passing the verification confirms the best coding structure, performance, scalability, and compatibility with Magento 2 core of the extension.
The EQP program consists of 3 review processes including Business Review, Technical Review and Marketing Review. The Technical Review is the toughest one with careful checklist:
EQP explanation can be found in this official blog post from Magento. View Button Modal Plugin on Magento Market Place
Button Modal plugin is a perfect way to display additional content on a page. The content will be showcased in an eye-catching, responsive popup that is triggered by clicking on a button.
Button Modal is a plugin of Magezon Page Builder extension. Please pre-install Magezon Page Builder. After that, install Button Modal plugin and it will be integrated with existing page builder on your website.
There are 2 ways to add content displayed in the modal window. You can either use Magento WYSIWYG editor for simple content or use element ID to insert any content that you can flexibly create by using our 50+ elements.

With 6 popup animation effects, your popup will appear in an eye-catching way. Choose your desired one from Zoom, Newspaper, Horizontal move, Move from top, 3d unfold or Zoom-out.
You can combine a wide range of custom options to design the popup the way you want. Specify popup width, customize background color, control popup header & footer, close icon and so on.
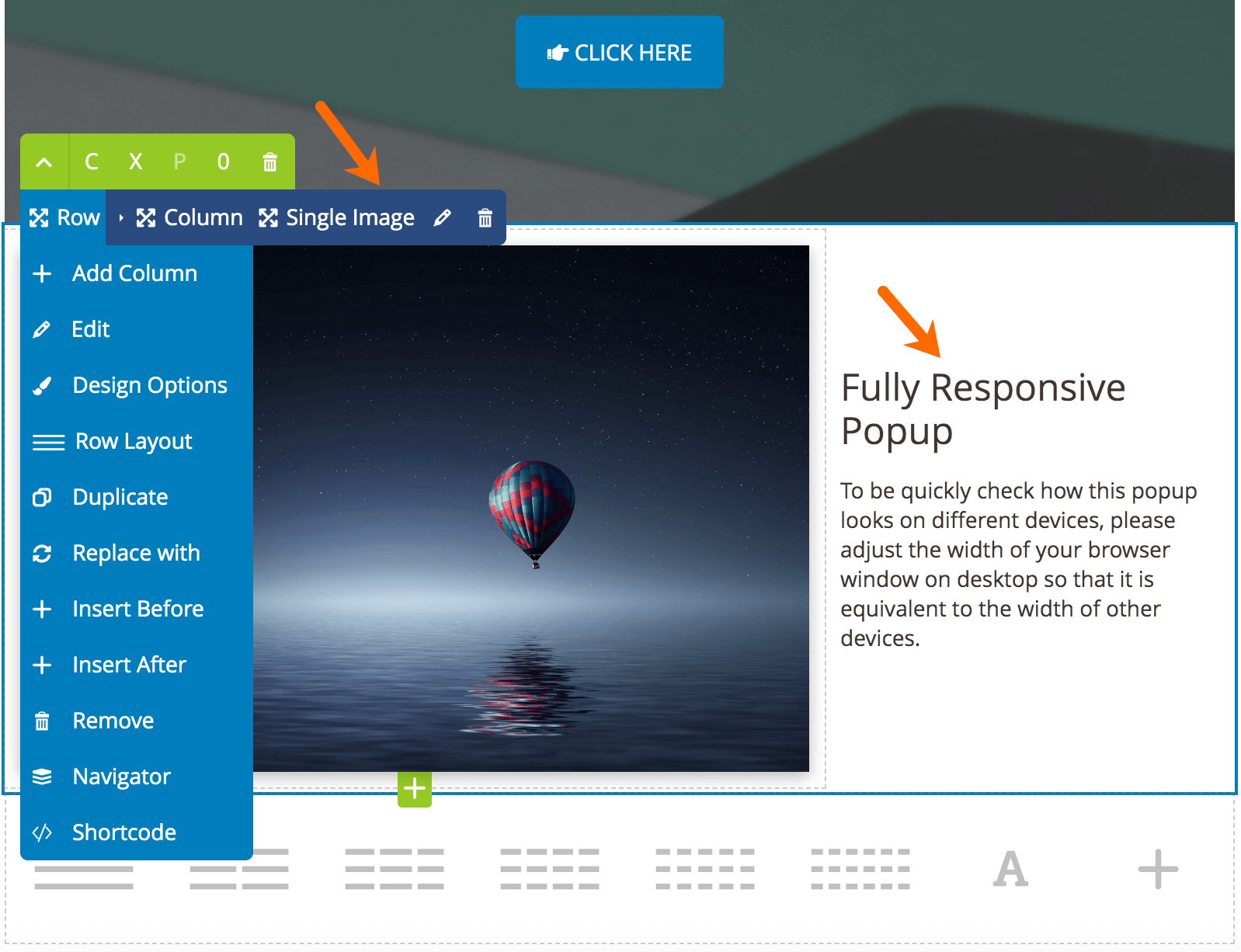
No matter which devices are being used, the popup always works well and looks perfect.

To be quickly check how this popup looks on different devices, please adjust the width of your browser window on desktop so that it is equivalent to the width of other devices.
Do you have any questions about Button Modal plugin? See the list below for our most frequently asked questions. If your questions are not listed here, please contact us.
To install this plugin, please refer to this document for detailed instructions. It will take you just a few minutes to install our plugin.
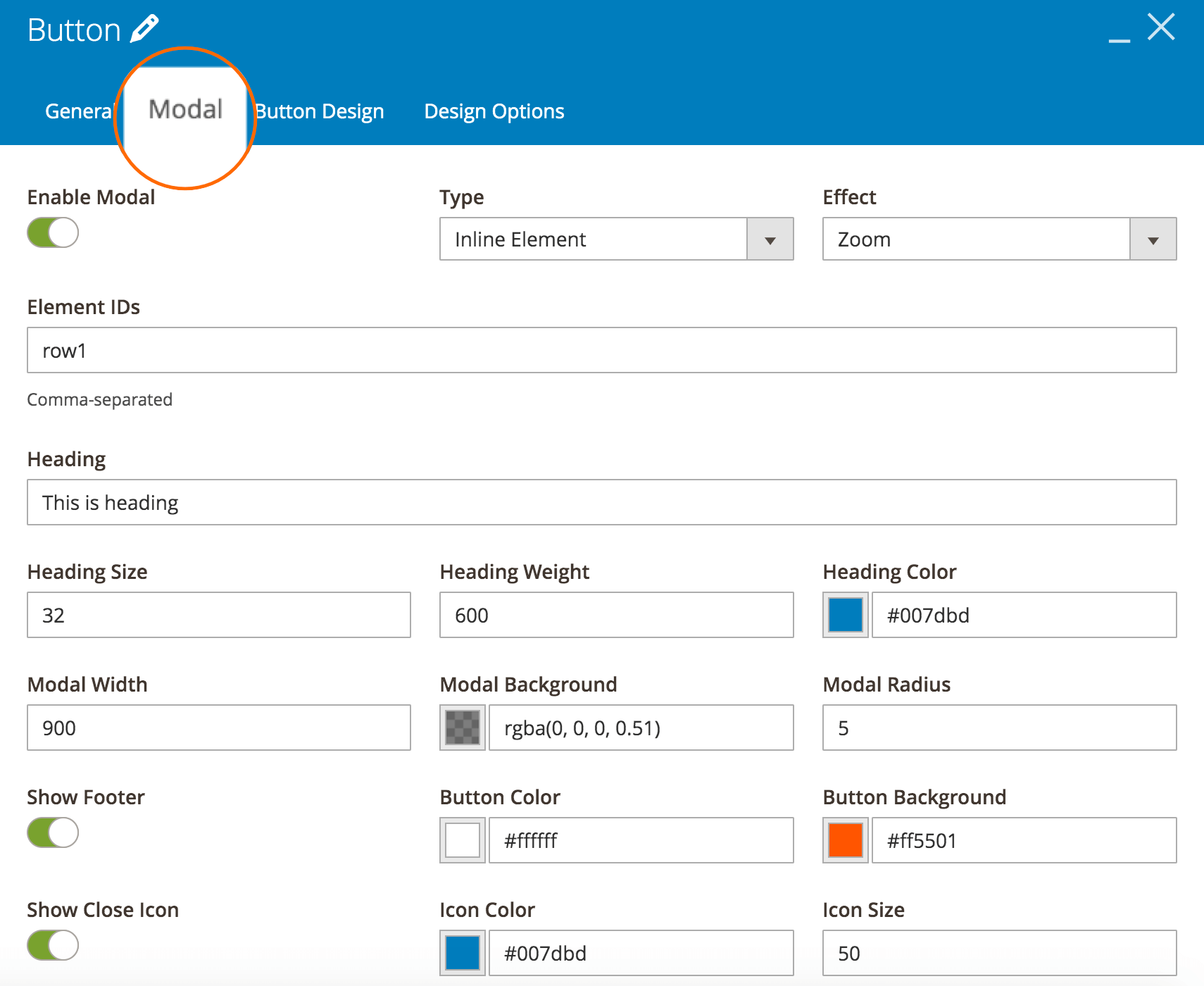
After the plugin is installed, you’ll find a new tab called Modal in Button element settings. Turn on Enable Modal button and start configuring the plugin.

Please follow these below steps for using element IDs to add popup content:
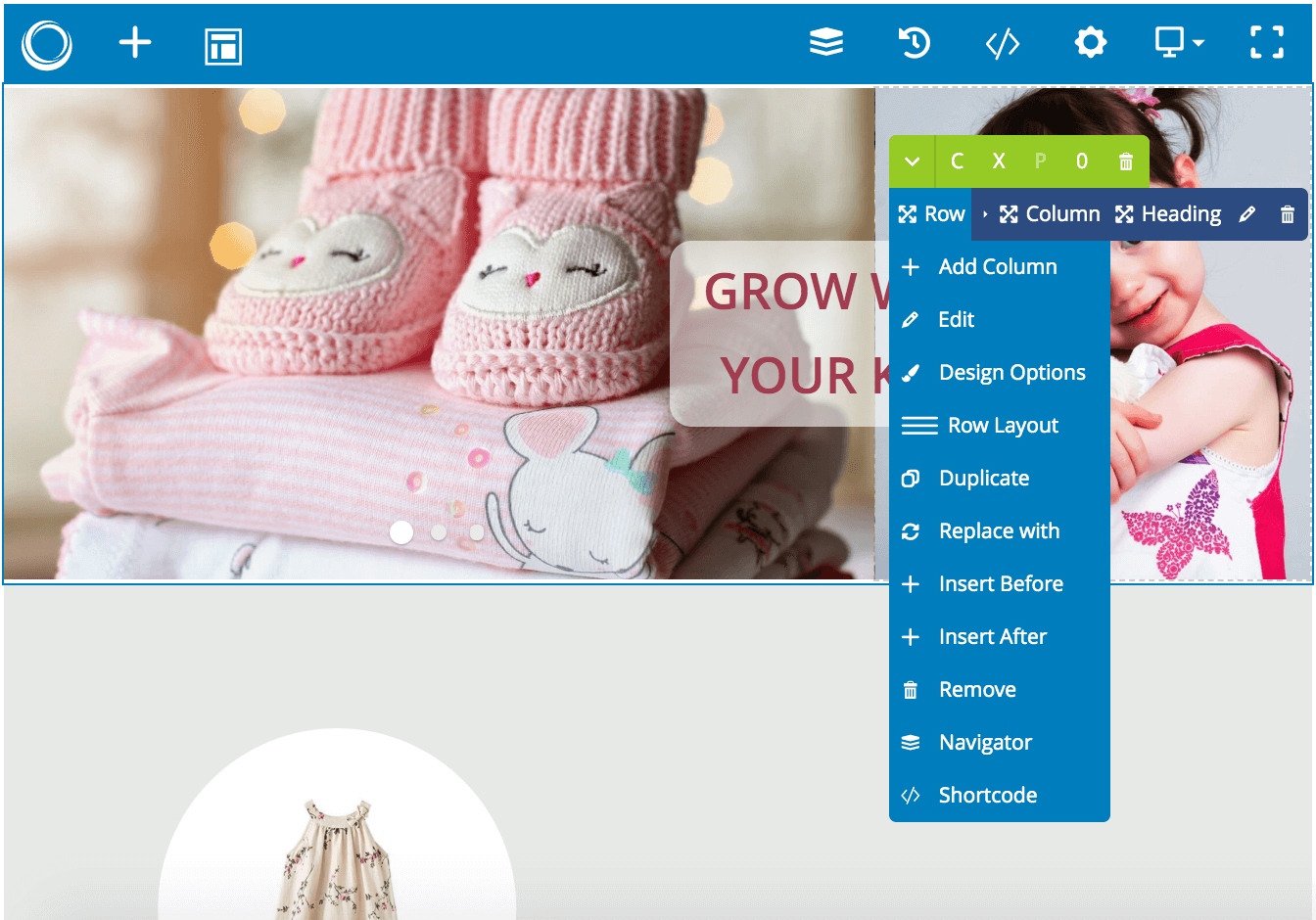
Step 1: In the builder section, add any elements from our 50+ elements to create the content you want to display in the popup. It can be Text Block, Single Image, Video Player and so on. Besides, you can create multiple columns easily.

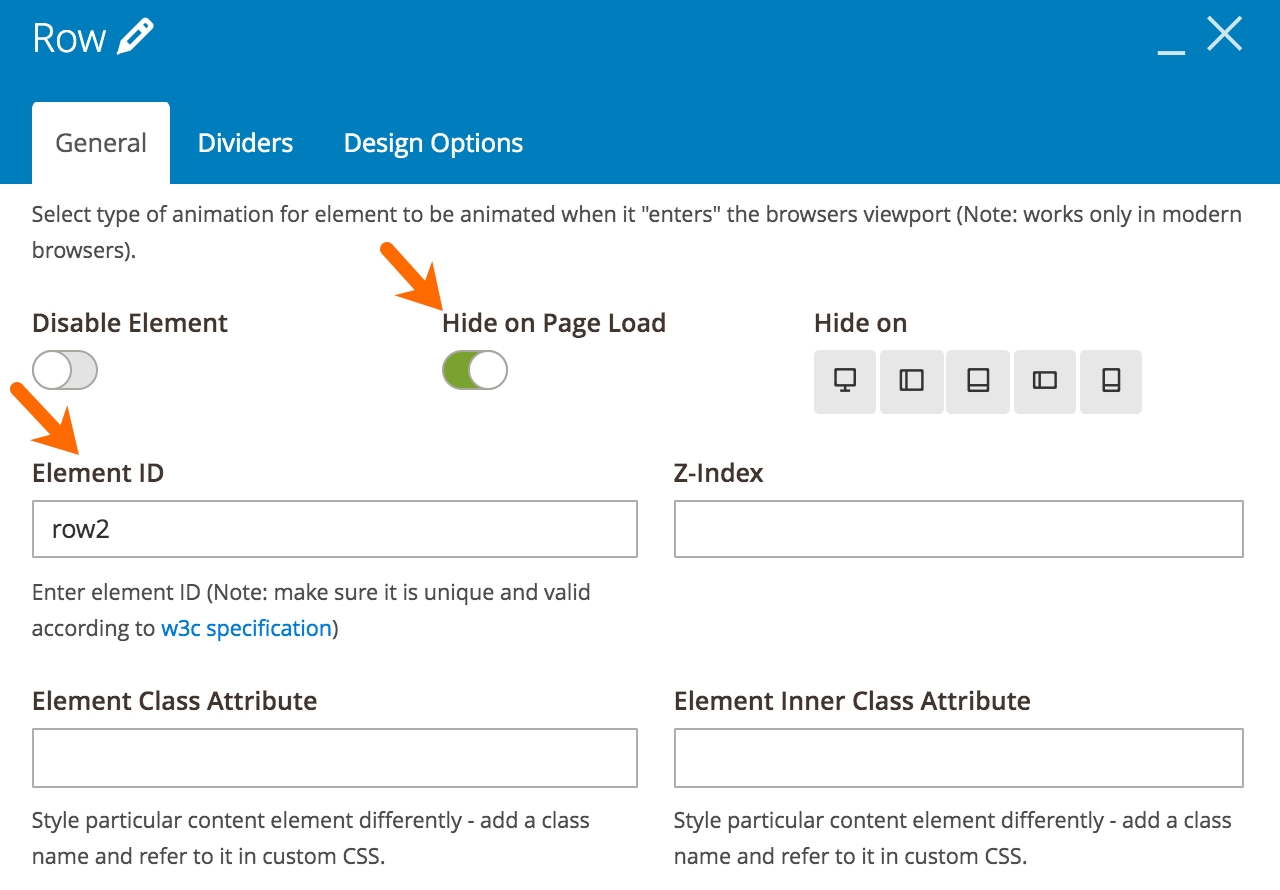
Step 2: Open settings of the elements that you want to show in the modal window. Find Element ID field and enter ID for each element. Also, you need to enable Hide on Page Load which will hide the elements on frontend.

NOTE: If you have a container element such as row, section, tab, etc. that contains other elements, simply enter ID for this container element. No need to specify ID for each element within it.
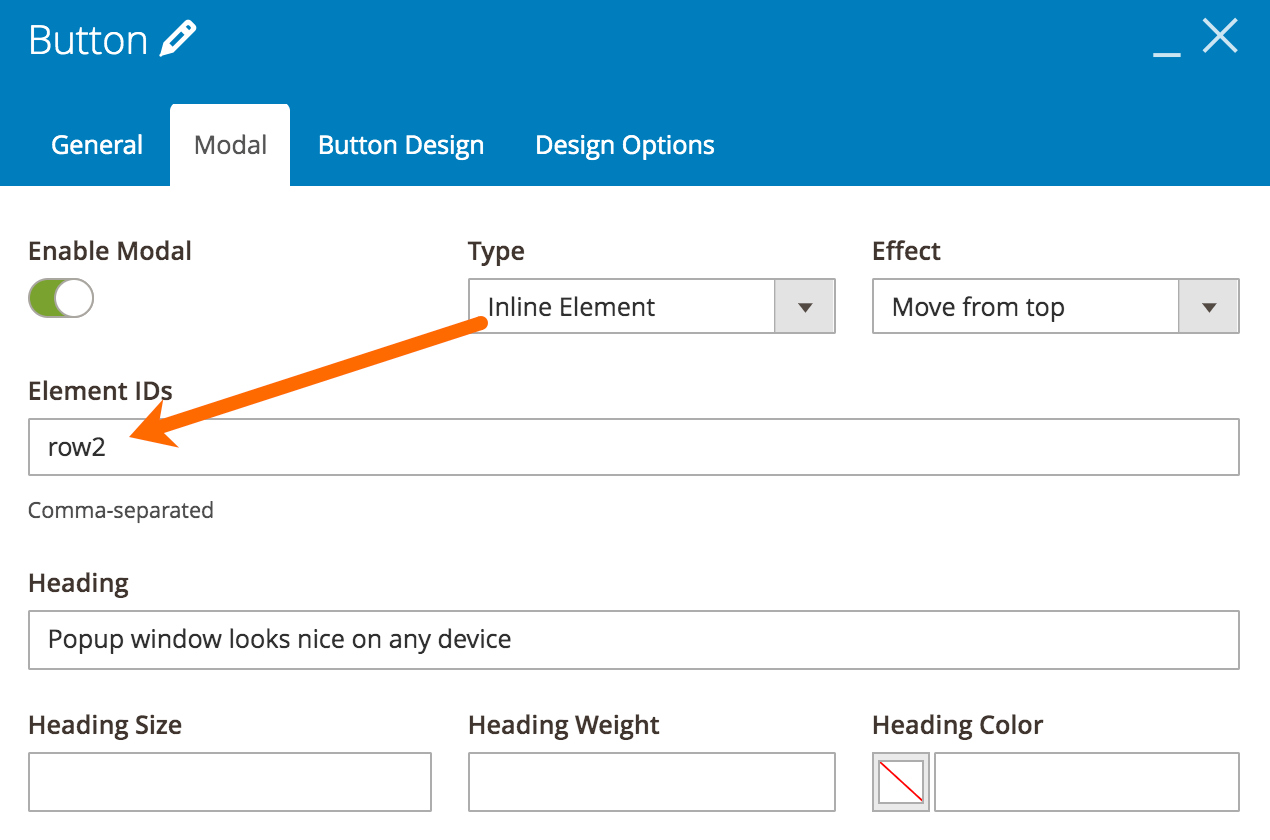
Step 3: In Button element settings, open Modal tab, then choose Inline Element type. In Element IDs field, enter the IDs of elements that will be displayed in the popup. Please note that you can add multiple element IDs by separating them with commas.

Because Button Modal is a plugin of Magezon Page Builder, the Magento edition for its installation will be decided by the edition you choose for Magezon Page Builder.
If you have any questions or need any support, feel free to contact us via the following ways. We will get back to you within 24 hours after you submit your support request.
Come with a full service package, extensive documentation and excellent support.
Contact us within 30 days and we'll give you a full refund. Checkout our refund policy here
Instantly get notified by e-mail once a new version is released.
90 days of troubleshooting support and bug fixes for free.
Helping you to use our extension is the fastest.
All our extension are of top quality and come with well-commented code.
All extensions come with a detailed PDF and online user manual.